Project Brief
The brief is to plan, research, design, prototype and formatively evaluate a multimedia, multimodal application of personal and ubiquitous computing that supports a digital lifestyle. Select an aspect of contemporary life and show how user experience could be enhanced through the innovative use of personal computing, smart environments, ubiquitous technology, and cloud-based information. Define the scope and also the design process – the sequence of prototypes produced, whether there is an opportunity for iteration, and what kind of data gathering is conducted. How well work is scoped and the design process is constructed is part of the exercise. The project should be guided by qualitative user research, for example, interviews and/or diaries and/or informal observation, focus groups or surveys. The project should also include informal, formative feedback from end-users on at least one of the prototype(s). The design should also clearly be one touchpoint of a user journey, i.e., a single overarching purpose or activity conducted over days, weeks, and months that comprises a series of related touchpoints spread across multiple access channels. The design should be innovative and reflect contributions from end-users and other stakeholders.
Problem Statement
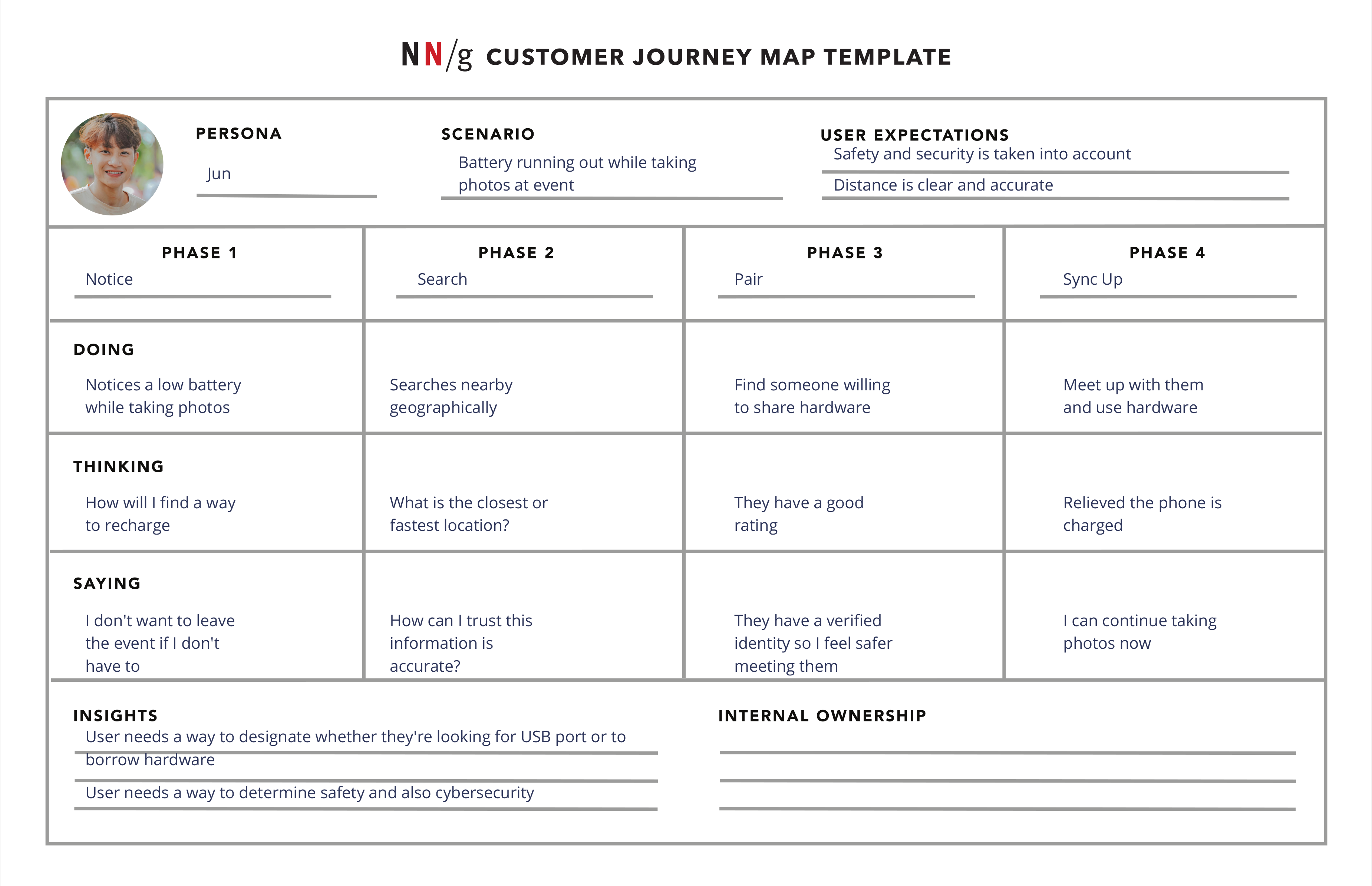
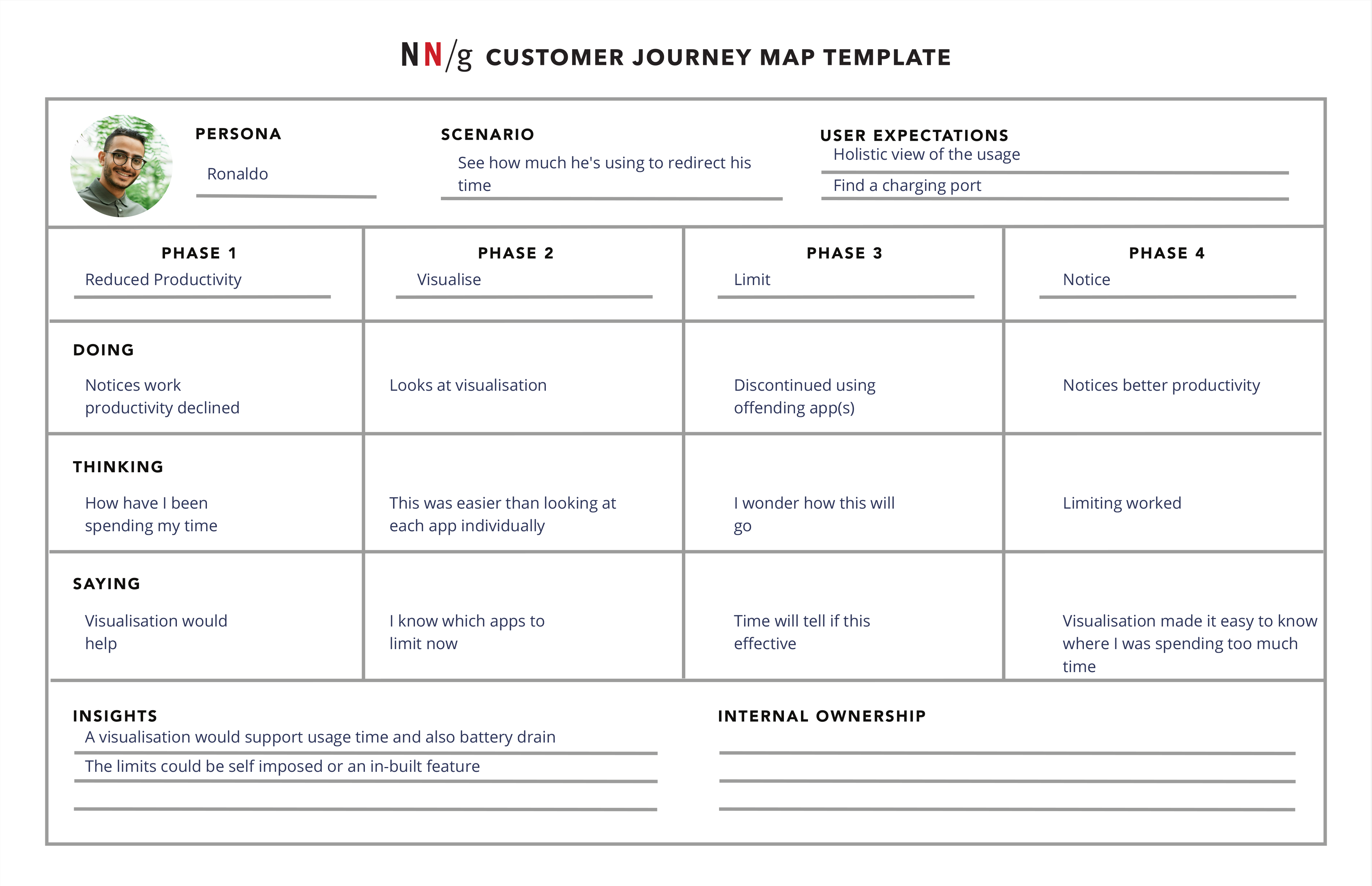
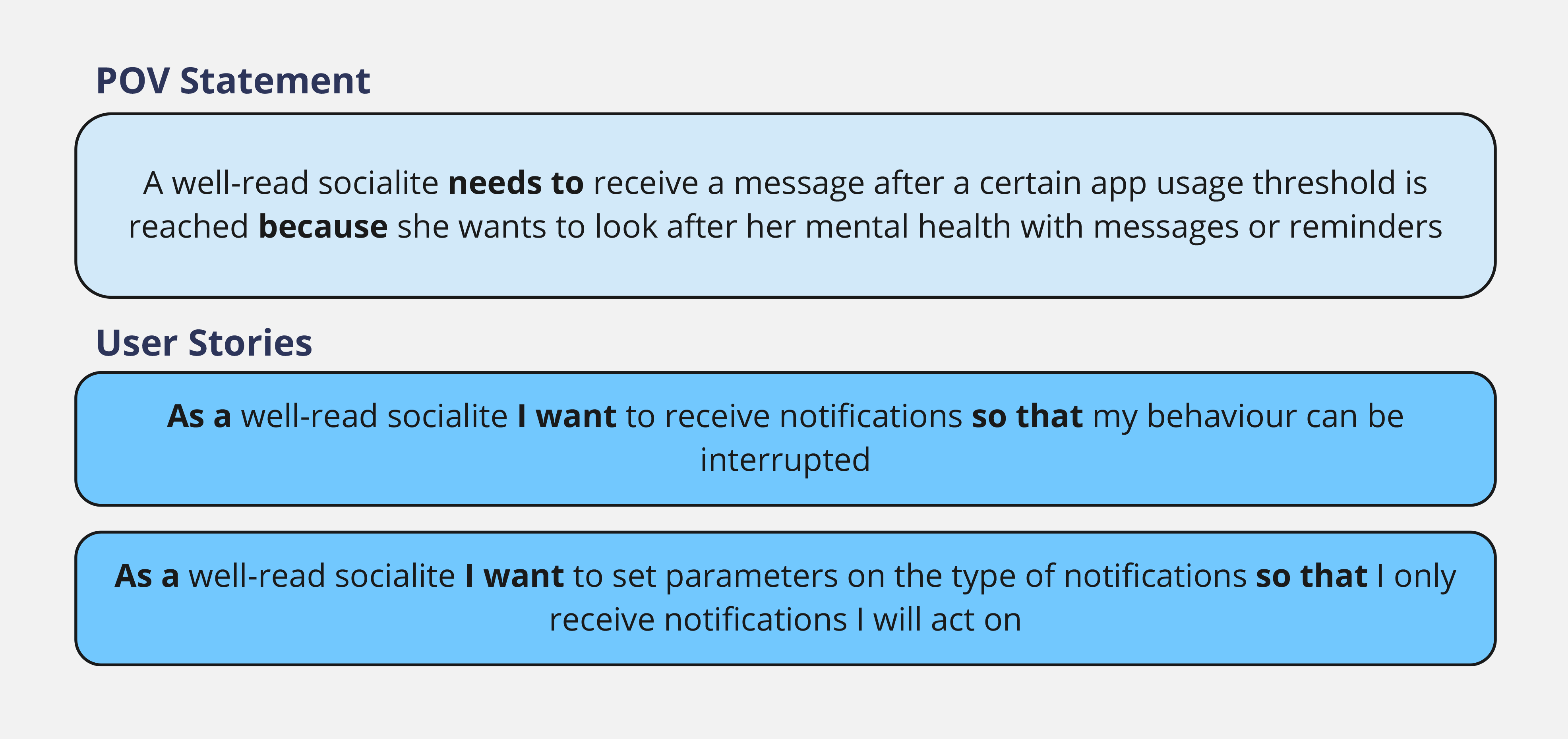
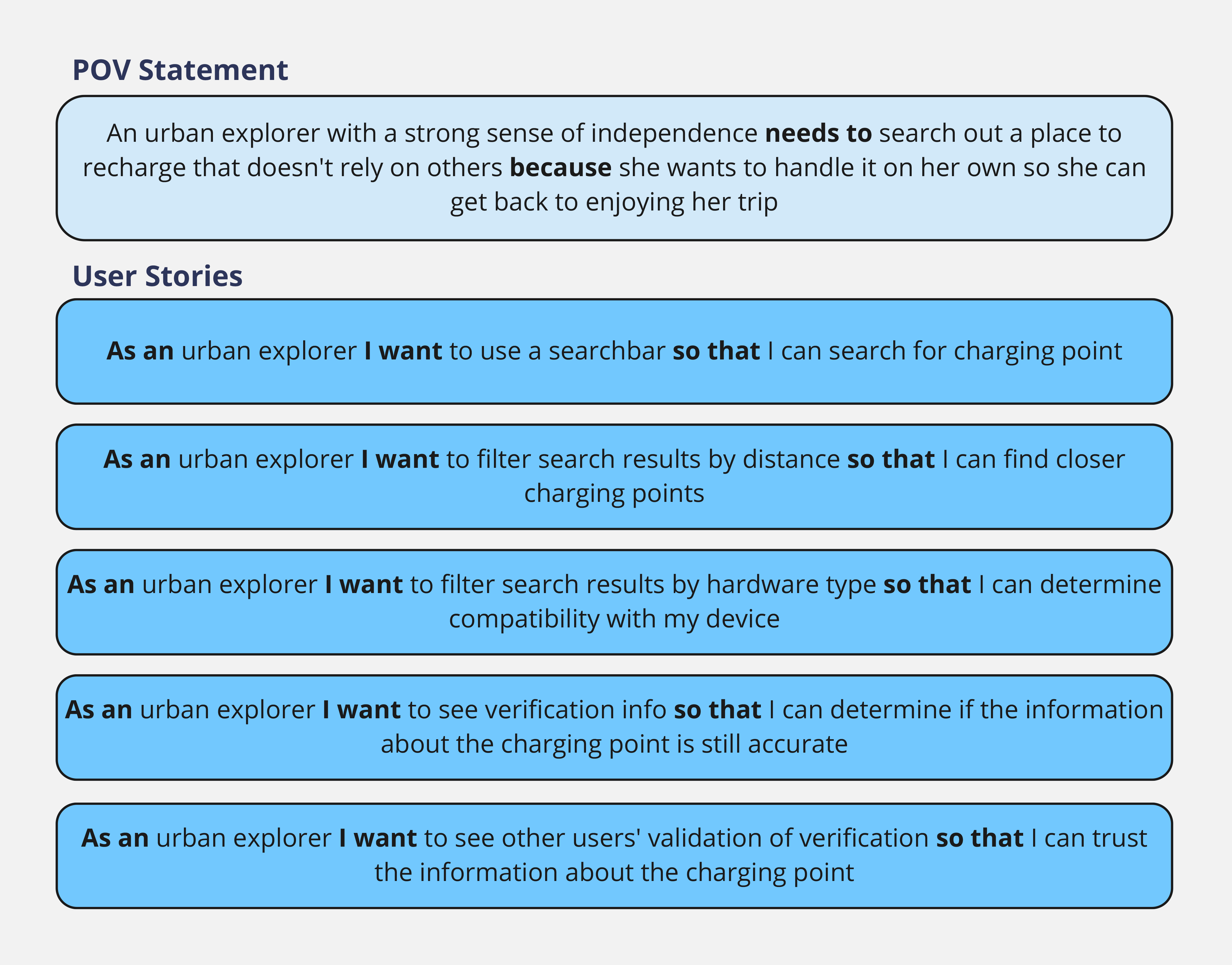
The problem to be solved is the issue of a mobile device running out of charge at inopportune moments without a way to recharge as well as the additional issue of device dependency negatively affecting mental wellbeing.
Tools Used

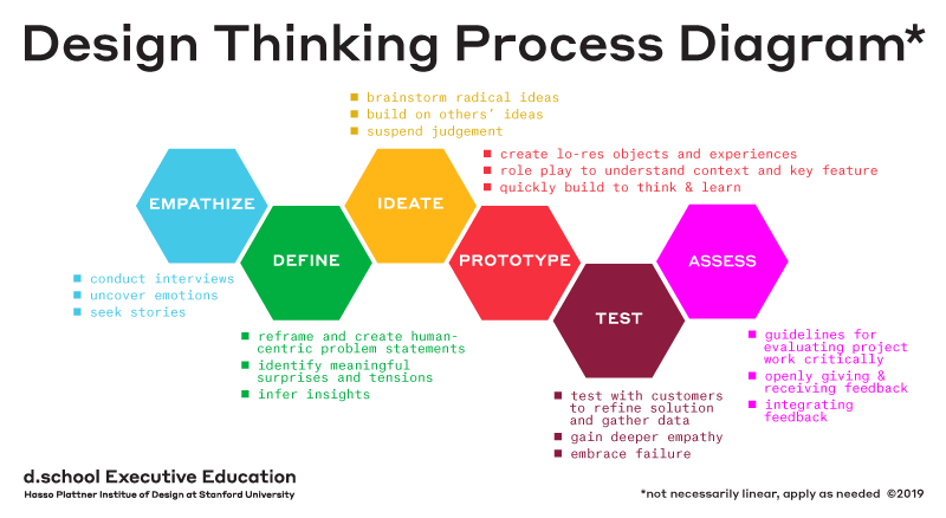
Design Method
I selected "Design Thinking" for the design process to follow for this project.

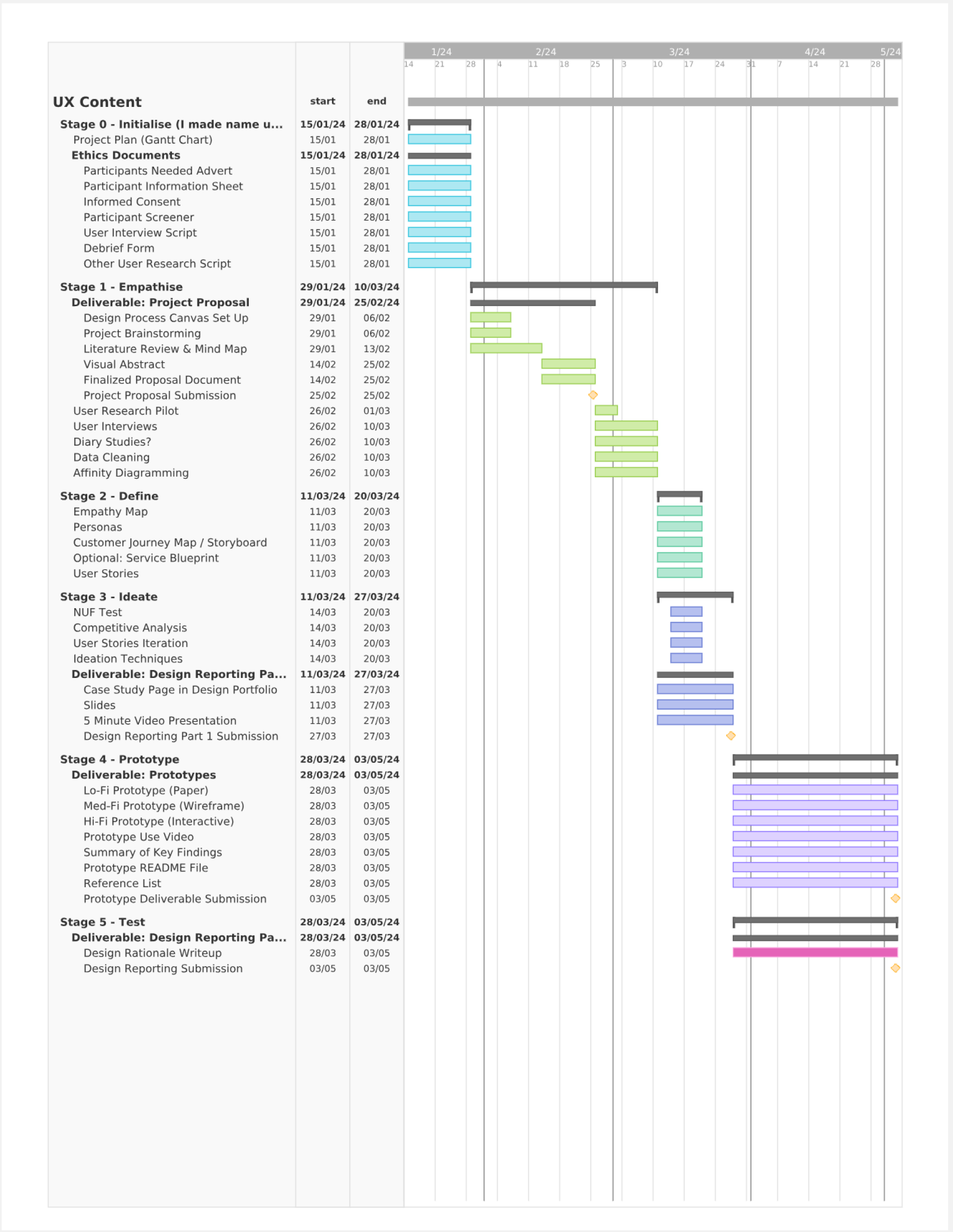
Project Management
I used Trello to create the project plan gannt chart and kanban board to track my work. I picked Trello because of its accessibility for my team of one. I was able to use it off the shelf because I didn't require a high degree of customisation like custom fields or workflows. I needed to keep it simple, hence the decision to use kanban. As long as I could easily see and limit the WIP, it was enough. I also like that Trello has the ability to add "powerups" for things like creating a gannt chart.
I developed the project plan to align with key milestone dates. In this case, the key milestones dates were the hard deadlines set by the university. A deliverable was required by each deadline, so what I did was name the milestone after the deliverable and nested each individual activity and associated artifact to be completed underneath it.
The Design Thinking framework includes different stages of activities, so I broke each set of activities into their respective stages. There was an expectation in the final deliverable to include artifacts from at least one iteration of all the stages. Thus, due to this expectation, the plan follows a more linear timeline than one would expect from Design Thinking. Due to the compressed timeline to conduct all these activities, I wasn't able to include as much buffer time between activities as I would have liked.

Competitive Analysis
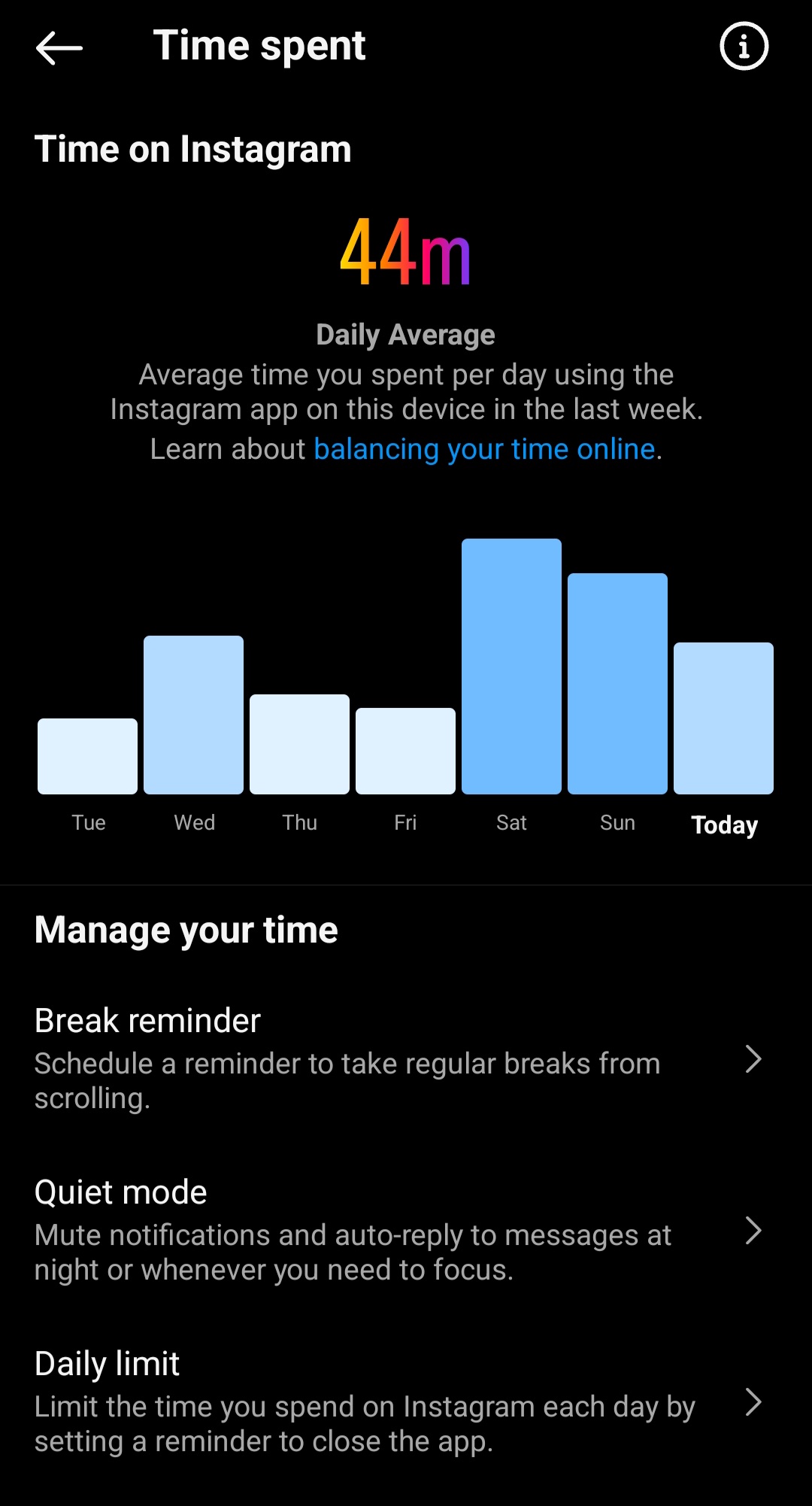
Indirect competition exists as native features within various apps, such as Instagram. However, the major drawback is that it only pertains to data of the specific app and is not holistic/device-wide.
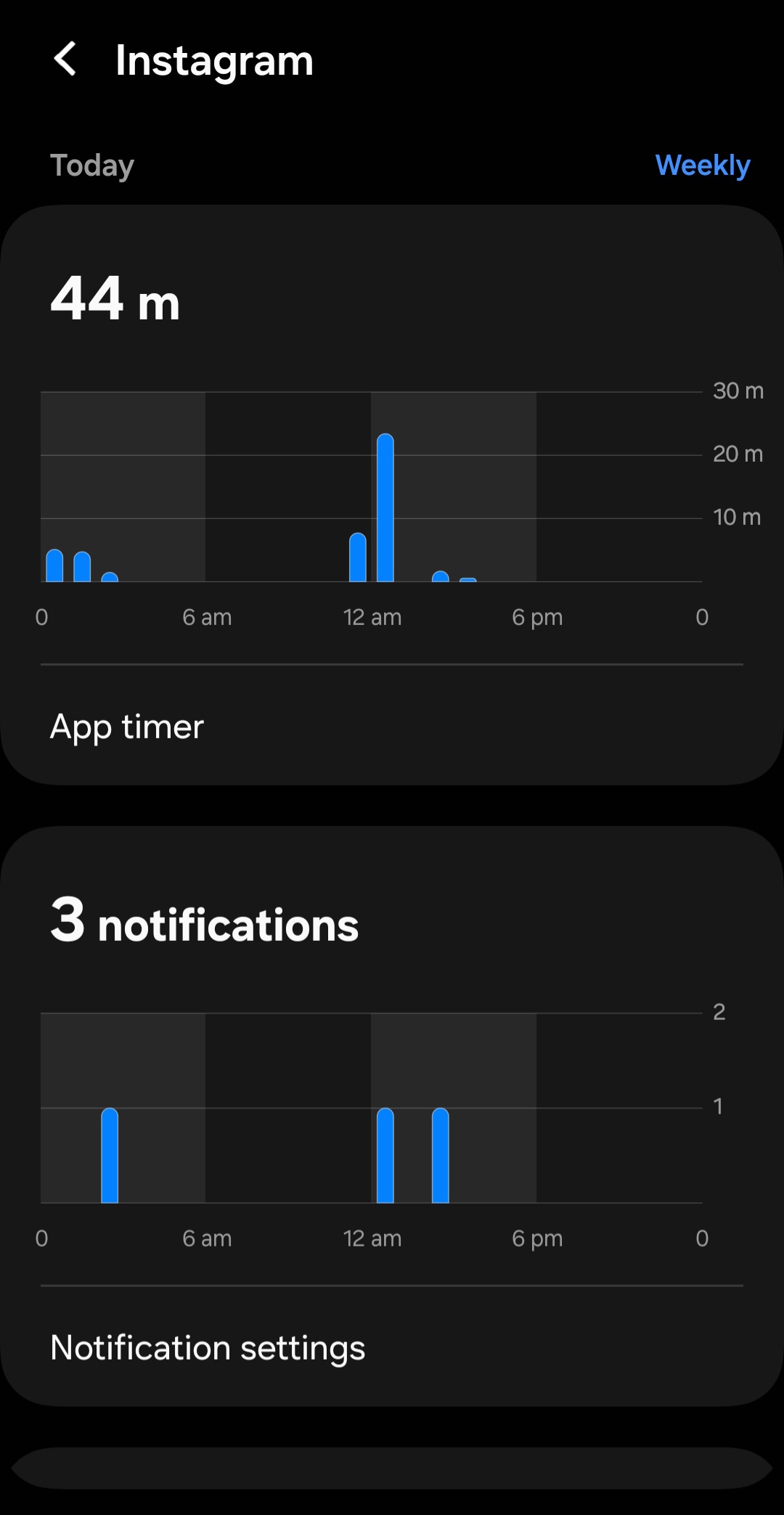
Apple and Android phones also provide native features to view usage, but it involves going into each app’s settings individually and is also not a holistic view.
Below are examples of these native features: